We’re happy to announce that after a few rounds of reviews with the Apple team the Idealyzer app has finally been approved and released for you to download.
We’ve been working on Idealyzer for the past few months as a way to help automate and manage the market research you do when evaluating app ideas.
Throughout this time we’ve put in many hours of development and testing but we definitely benefited from some great open source iOS components that made our jobs a bit easier. We wanted to use this post to highlight a few of the controls we used and thank the folks that helped to develop them.
In no particular order here are a few controls we used to help make the Idealyzer app a reality. Feel free to use these controls in your own apps, submit pull requests, reach out to the developers, and follow them on Twitter.
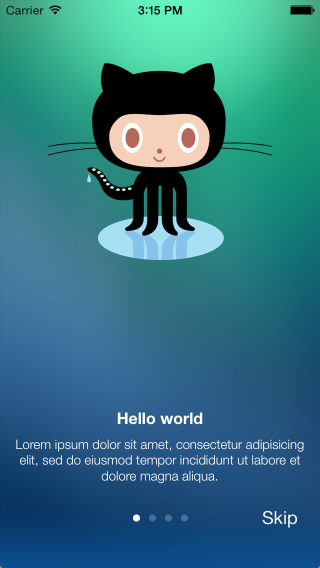
EAIntroView
When using a new app you need a way to educate your users on how the app works. We used EAIntroView to do our initial app launch tutorial to walk our users through how the app works.
Github page - https://github.com/ealeksandrov/EAIntroView
Follow the author on Twitter here - https://twitter.com/ealeksandrov
MGBoxKit
MGBoxKit is a simple alternative that you can use instead of working with the default table views provided in the iOS SDK. We’ve found that MGBoxKit is an easy to use control that helped us customize layouts within the Idealyzer app.
Github page - https://github.com/sobri909/MGBoxKit
Follow the author on Twitter here - https://twitter.com/BigPaua
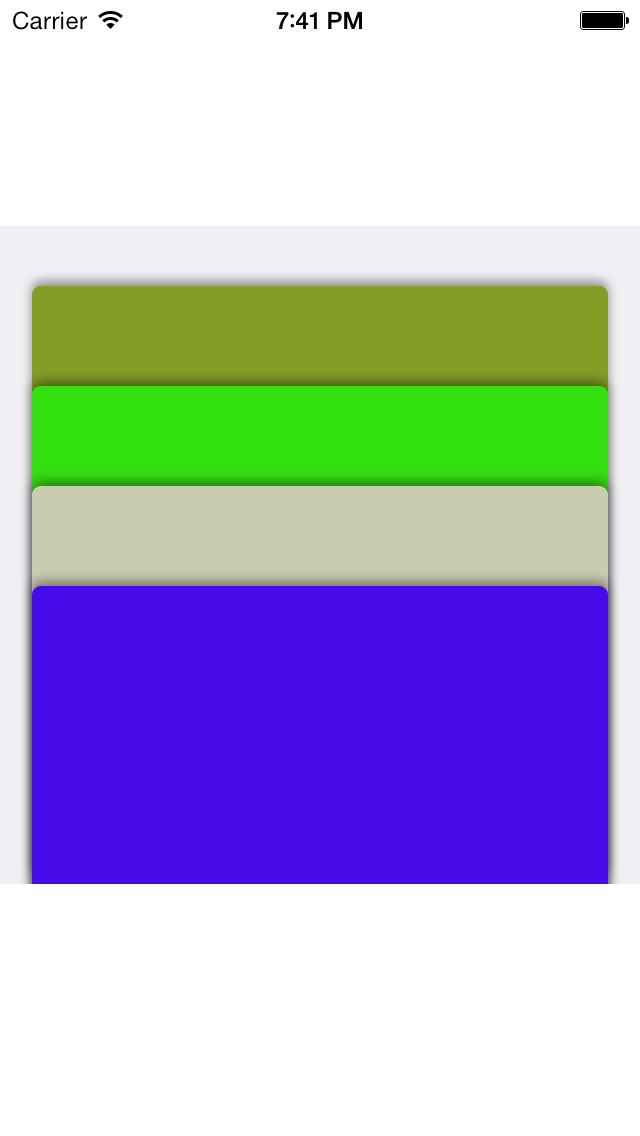
SSStackedPageView
For our Keyword page we wanted to use something different rather than a standard table layout and we found SSStackedPageView to meet our needs. This view provides an experience similar to the default Passbook app on the iPhone. It provides an efficient way to show more details regarding a specific term without using much screen real estate until needed.
Github page - https://github.com/PlenipotentSS/SSStackedPageView
Follow the author on Twitter here - https://twitter.com/awklindyturtle
Colours
For a couple of color-blind developers like us, the Colours library is a life saver. The Github page describes Colours as ‘A beautiful set of predefined colors and a set of color methods to make your iOS/OSX development life easier’ and that is 100% accurate.
Github page - https://github.com/bennyguitar/Colours
Follow the author on Twitter here - https://twitter.com/bennyguitar
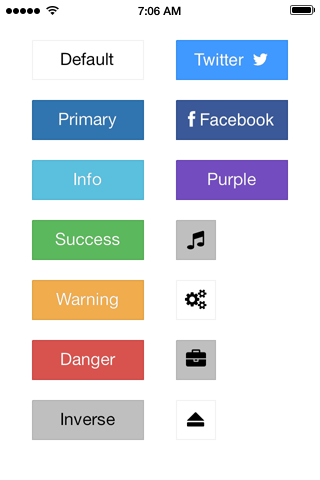
BButton
BButton helps you create buttons that standout from the default UIButton option that Apple provides. BButton takes cues from the Twitter Bootstrap framework allowing you to customize the look and feel of your buttons with minimal code.
Github page - https://github.com/jessesquires/BButton
Follow the author on Twitter here - https://twitter.com/jesse_squires
These controls are just a few that are available from the Open Source community at large and there are others that we used to help us along the way.
Browse sites like www.cocoacontrols.com to find controls that you may want to use in your new app.
Of course, make sure to download Idealyzer for free so you can help decide which app you’d like to develop next